Bùi Minh Khánh
Banned
- Tham gia
- 5/10/2014
- Bài viết
- 0
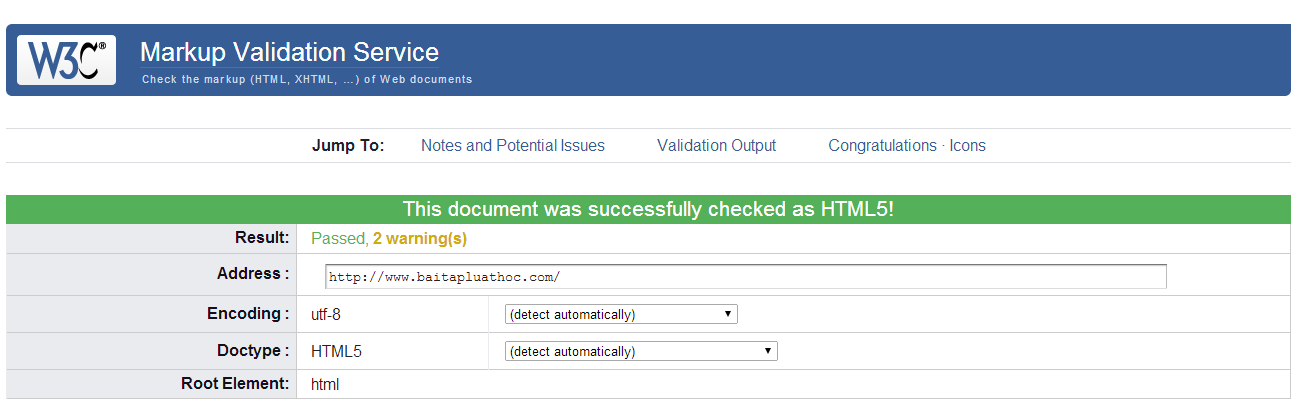
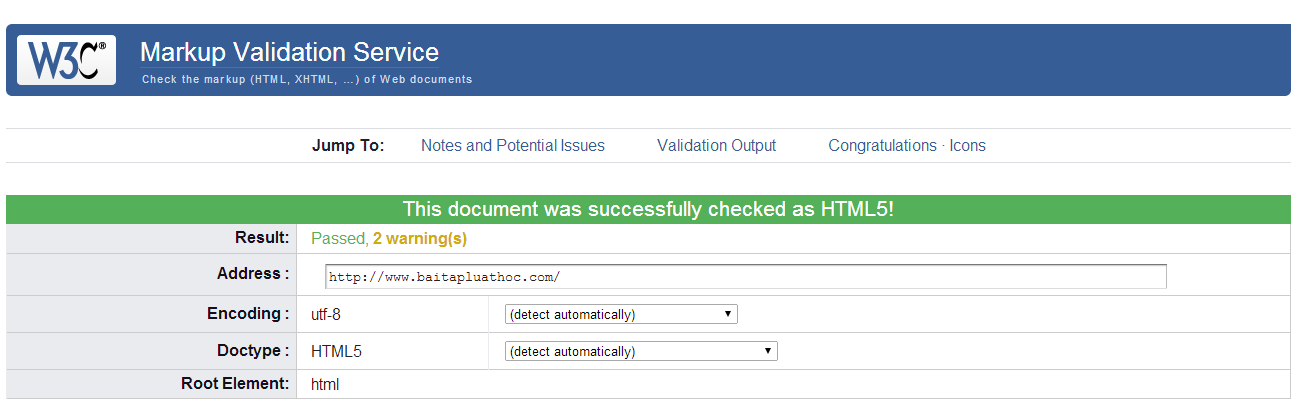
Thiết kế một template blogspot đơn giản không hề khó, Tuy nhiên để chuẩn w3c và HTML5 thì cũng không phải là đơn giản. Sau đây là một đoạn code hướng dẫn thiết kế template được viết bởi irfansyahputra hướng dẫn thiết kế một giao diện blogspot đơn giản và chuẩn w3c, HTML5.
Đoạn code màu đỏ là thành phần không thể thiết của template blogger
Đoạn code màu vàng là thẻ khai báo dành cho seo, các bạn tham khảo thêm tại đây
Đoạn code màu xanh lá dành cho trang báo lỗi 404

<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE html><HTML expr:dir='data:blog.languageDirection'><head><meta charset='utf-8'/><meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/><b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title><b:else/> <b:if cond='data:blog.pageType == "error_page"'> <title>404: Page Not Found | <data:blog.title/></title> <b:else/> <title><data:blog.pageName/></title> </b:if></b:if><meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/><meta content='blogger' name='generator'/><link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/><link expr:href='data:blog.url' rel='canonical'/><link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/><link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/><link expr:href='"https://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/><link href='https://www.blogger.com/openid-server.g' rel='openid.server'/><link expr:href='data:blog.homepageUrl' rel='openid.delegate'/><b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.postImageThumbnailUrl'><link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/></b:if></b:if><b:if cond='data:blog.pageType == "item"'><meta expr:content='data:blog.pageName' property='og:title'/><meta expr:content='data:blog.canonicalUrl' property='og:url'/><meta content='article' property='og:type'/><b:if cond='data:blog.metaDescription'><meta expr:content='data:blog.metaDescription' property='og:description'/><b:else/><meta expr:content='"Silahkan baca artikel " + data:blog.pageName + " ini selengkapnya di " + data:blog.title + ""' property='og:description'/></b:if></b:if><meta expr:content='data:blog.title' property='og:site_name'/><b:if cond='data:blog.url == data:blog.homepageUrl'><meta content='website' property='og:type'/><b:if cond='data:blog.metaDescription'><meta expr:content='data:blog.metaDescription' property='og:description'/><b:else/><meta expr:content='"Silahkan kunjungi " + data:blog.pageTitle + "Untuk membaca postingan-postingan menarik."' property='og:description'/></b:if></b:if><b:if cond='data:blog.postImageUrl'><meta expr:content='data:blog.postImageUrl' property='og:image'/><b:else/><b:if cond='data:blog.postImageThumbnailUrl'><meta expr:content='data:blog.postThumbnailUrl' property='og:image'/><b:else/><meta content='URL Image here' property='og:image'/></b:if></b:if><meta content='kode id fb admin' property='fb:admins'/><meta content='kode id profil admin' property='fb:profile_id'/>
<style type="text/css"><!-- /*
<!-- /*<b:skin><![CDATA[
CSS Style Layout Here
]]></b:skin><style type='text/css'>
</style>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
</style>
</b:if></b:if>
</head><body expr:class='data:blog.pageType' itemscope='itemscope' itemtype='https://schema.org/WebPage'><b:if cond='data:blog.pageType == "error_page"'><style scoped='scoped' type='text/css'>CSS Style Error Page Here</style>HTML Error Page Here</b:if><b:if cond='data:blog.pageType != "error_page"'><div class='content-wrapper'>
<div id='outer-wrapper'>
<header id='header-wrapper' itemscope='itemscope' itemtype='https://schema.org/WPHeader' role='banner'>
<div style='clear:both;'/>
</header>
<nav id='cssmenu' itemscope='itemscope' itemtype='https://schema.org/SiteNavigationElement' role='navigation'>
<ul>
<li><a href='/' itemprop='url' title='Home'><span itemprop='name'>Home</span></a></li>
<li><a href='#' itemprop='url' title='Daftar Isi'><span itemprop='name'>Daftar Isi</span></a></li>
<li class='has-sub'><a href='#' title='About This Blog'><span>About This Blog</span></a>
<ul>
<li><a href='#' itemprop='url' title='About'><span itemprop='name'>About</span></a></li>
<li><a href='#' itemprop='url' title='Contact'><span itemprop='name'>Contact</span></a></li>
<li class='last'><a href='#' itemprop='url' title='Privacy'><span itemprop='name'>Privacy</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url' title='Forum'><span itemprop='name'>Forum</span></a></li>
</ul>
</nav>
<main id='main-wrapper' itemprop='mainContentOfPage' itemscope='itemscope' itemtype='https://schema.org/Blog' role='main'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/> <b:includable id='post' var='post'>
<article class='post hentry' expr:id='data:post.id' itemprop='blogPost' itemscope='itemscope' itemtype='https://schema.org/BlogPosting'>
<div class='post-header'>
<div class='post-header-line-1'/>
</div>
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
<h3 class='date-header'>
<span class='post-author vcard' itemprop='author' itemscope='itemscope' itemtype='https://schema.org/Person'>
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
Posted by <span class='fn author'>
<a expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' target='_blank' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn author'><span itemprop='name'><data:post.author/></span></span>
</b:if>
</b:if>
</span>
<span class='clock'> on <a class='updated' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='updated' expr:title='data:post.timestampISO8601'> <data:post.timestamp/></abbr></a></span></h3>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>
<div style='clear: both;'/>
</div>
</article>
</b:includable>
</b:widget>
</b:section>
</main>
<aside id='sidebar-right' itemscope='itemscope' itemtype='https://schema.org/WPSideBar' role='complementary'>
</aside>
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
</div><!-- end outer-wrapper -->
<footer id='footer-wrapper' itemscope='itemscope' itemtype='https://schema.org/WPFooter' role='contentinfo'>
<div class='credit'>
Copyright © 2013. <a class='sitename' expr:href='data:blog.homepageUrl' expr:title='data:blog.title'><data:blog.title/></a> - All Rights Reserved<br/>
Template Created by <a href='#' target='_blank'>Irfan Syahputra</a> - Proudly powered by <a href='https://www.blogger.com' target='_blank' title='Blogger'>Blogger</a>
</div>
</footer>
</b:if>
</body></HTML>
Nguồn:https://thuthuatbloging.blogspot.co...t-ke-template-blogger-chuan-w3c-va-html5.html
Đoạn code màu đỏ là thành phần không thể thiết của template blogger
Đoạn code màu vàng là thẻ khai báo dành cho seo, các bạn tham khảo thêm tại đây
Đoạn code màu xanh lá dành cho trang báo lỗi 404

<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE html><HTML expr:dir='data:blog.languageDirection'><head><meta charset='utf-8'/><meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/><b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title><b:else/> <b:if cond='data:blog.pageType == "error_page"'> <title>404: Page Not Found | <data:blog.title/></title> <b:else/> <title><data:blog.pageName/></title> </b:if></b:if><meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/><meta content='blogger' name='generator'/><link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/><link expr:href='data:blog.url' rel='canonical'/><link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/><link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/><link expr:href='"https://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/><link href='https://www.blogger.com/openid-server.g' rel='openid.server'/><link expr:href='data:blog.homepageUrl' rel='openid.delegate'/><b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.postImageThumbnailUrl'><link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/></b:if></b:if><b:if cond='data:blog.pageType == "item"'><meta expr:content='data:blog.pageName' property='og:title'/><meta expr:content='data:blog.canonicalUrl' property='og:url'/><meta content='article' property='og:type'/><b:if cond='data:blog.metaDescription'><meta expr:content='data:blog.metaDescription' property='og:description'/><b:else/><meta expr:content='"Silahkan baca artikel " + data:blog.pageName + " ini selengkapnya di " + data:blog.title + ""' property='og:description'/></b:if></b:if><meta expr:content='data:blog.title' property='og:site_name'/><b:if cond='data:blog.url == data:blog.homepageUrl'><meta content='website' property='og:type'/><b:if cond='data:blog.metaDescription'><meta expr:content='data:blog.metaDescription' property='og:description'/><b:else/><meta expr:content='"Silahkan kunjungi " + data:blog.pageTitle + "Untuk membaca postingan-postingan menarik."' property='og:description'/></b:if></b:if><b:if cond='data:blog.postImageUrl'><meta expr:content='data:blog.postImageUrl' property='og:image'/><b:else/><b:if cond='data:blog.postImageThumbnailUrl'><meta expr:content='data:blog.postThumbnailUrl' property='og:image'/><b:else/><meta content='URL Image here' property='og:image'/></b:if></b:if><meta content='kode id fb admin' property='fb:admins'/><meta content='kode id profil admin' property='fb:profile_id'/>
<style type="text/css"><!-- /*
<!-- /*<b:skin><![CDATA[
CSS Style Layout Here
]]></b:skin><style type='text/css'>
</style>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
</style>
</b:if></b:if>
</head><body expr:class='data:blog.pageType' itemscope='itemscope' itemtype='https://schema.org/WebPage'><b:if cond='data:blog.pageType == "error_page"'><style scoped='scoped' type='text/css'>CSS Style Error Page Here</style>HTML Error Page Here</b:if><b:if cond='data:blog.pageType != "error_page"'><div class='content-wrapper'>
<div id='outer-wrapper'>
<header id='header-wrapper' itemscope='itemscope' itemtype='https://schema.org/WPHeader' role='banner'>
<div style='clear:both;'/>
</header>
<nav id='cssmenu' itemscope='itemscope' itemtype='https://schema.org/SiteNavigationElement' role='navigation'>
<ul>
<li><a href='/' itemprop='url' title='Home'><span itemprop='name'>Home</span></a></li>
<li><a href='#' itemprop='url' title='Daftar Isi'><span itemprop='name'>Daftar Isi</span></a></li>
<li class='has-sub'><a href='#' title='About This Blog'><span>About This Blog</span></a>
<ul>
<li><a href='#' itemprop='url' title='About'><span itemprop='name'>About</span></a></li>
<li><a href='#' itemprop='url' title='Contact'><span itemprop='name'>Contact</span></a></li>
<li class='last'><a href='#' itemprop='url' title='Privacy'><span itemprop='name'>Privacy</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url' title='Forum'><span itemprop='name'>Forum</span></a></li>
</ul>
</nav>
<main id='main-wrapper' itemprop='mainContentOfPage' itemscope='itemscope' itemtype='https://schema.org/Blog' role='main'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/> <b:includable id='post' var='post'>
<article class='post hentry' expr:id='data:post.id' itemprop='blogPost' itemscope='itemscope' itemtype='https://schema.org/BlogPosting'>
<div class='post-header'>
<div class='post-header-line-1'/>
</div>
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
<h3 class='date-header'>
<span class='post-author vcard' itemprop='author' itemscope='itemscope' itemtype='https://schema.org/Person'>
<b:if cond='data:top.showAuthor'>
<b:if cond='data:post.authorProfileUrl'>
Posted by <span class='fn author'>
<a expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' target='_blank' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn author'><span itemprop='name'><data:post.author/></span></span>
</b:if>
</b:if>
</span>
<span class='clock'> on <a class='updated' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='updated' expr:title='data:post.timestampISO8601'> <data:post.timestamp/></abbr></a></span></h3>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>
<div style='clear: both;'/>
</div>
</article>
</b:includable>
</b:widget>
</b:section>
</main>
<aside id='sidebar-right' itemscope='itemscope' itemtype='https://schema.org/WPSideBar' role='complementary'>
</aside>
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
</div><!-- end outer-wrapper -->
<footer id='footer-wrapper' itemscope='itemscope' itemtype='https://schema.org/WPFooter' role='contentinfo'>
<div class='credit'>
Copyright © 2013. <a class='sitename' expr:href='data:blog.homepageUrl' expr:title='data:blog.title'><data:blog.title/></a> - All Rights Reserved<br/>
Template Created by <a href='#' target='_blank'>Irfan Syahputra</a> - Proudly powered by <a href='https://www.blogger.com' target='_blank' title='Blogger'>Blogger</a>
</div>
</footer>
</b:if>
</body></HTML>
Nguồn:https://thuthuatbloging.blogspot.co...t-ke-template-blogger-chuan-w3c-va-html5.html
Hiệu chỉnh bởi quản lý: