Code web tỏ tình chắc không còn gì xa lạ với nhiều nội dung và hình ảnh hiệu ứng khác nhau. và dưới đây mình sẽ chia sẻ 1 code web tỏ tình với hiệu ứng HTML5 rất đơn giản tinh tế và đẹp mắt. Không cầu kì rắc rối, các icon rất dễ thương hi vọng các bạn sẽ hài lòng.
Download:
Link Trực Tiếp Bản Mới Nhất Từ Trang Chủ
Mediafire - Code Tỏ Tình Mylove.zip
Google Drive - Code Tỏ Tình Mylove.zip
Password nếu có: www.dembuon.vn



Code tình yêu cực đẹp phiên bản mới nhất được chia sẻ miễn phí. Tiếp nối lần này là một code mới lạ không kém phần ‘xịn’. Việc sử dụng jQuery + HTML5 làm code chạy chuyển cảnh như một video được làm trên studio chuyên nghiệp. Code này dùng để tặng người yêu thì khỏi nói luôn nhé .
Hướng dẫn chỉnh sửa Code Website tỏ tình
Sửa các file sau đây: index.html
Sau khi bạn đã chuẩn bị host, tên miền, và code web đầy đủ. Bạn chỉ cần giải nén file share code to tinh html5 cuc dep.zip ra máy tính trước rồi upload toàn bộ các file đó lên host. Sau đó bạn đăng nhập tên miền vào là ok .
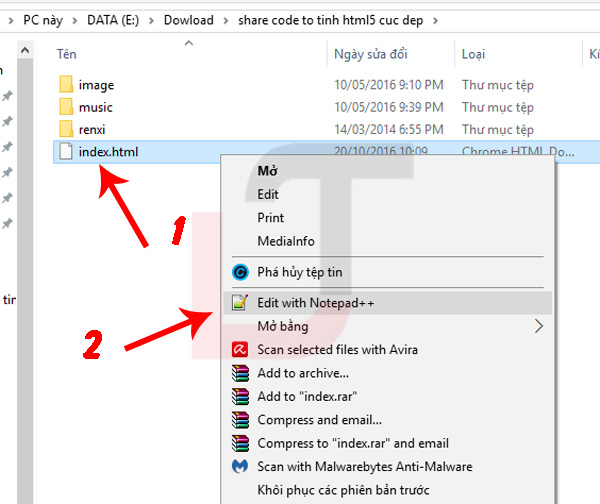
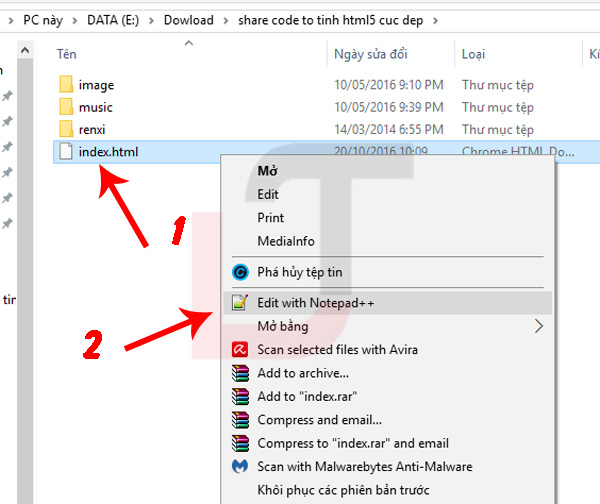
Nếu bạn muốn chỉnh sửa Code Html5 Website tỏ tình tặng người yêu với nội dung khác, ngày tháng khác, bạn click chuột phải vào file index.html chọn tính năng Edit with Notepal ++

Chỉnh sửa File Code Html5 Website tỏ tình tặng người yêu
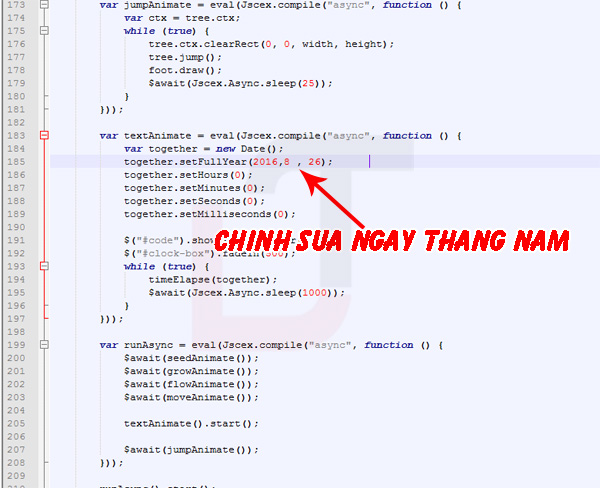
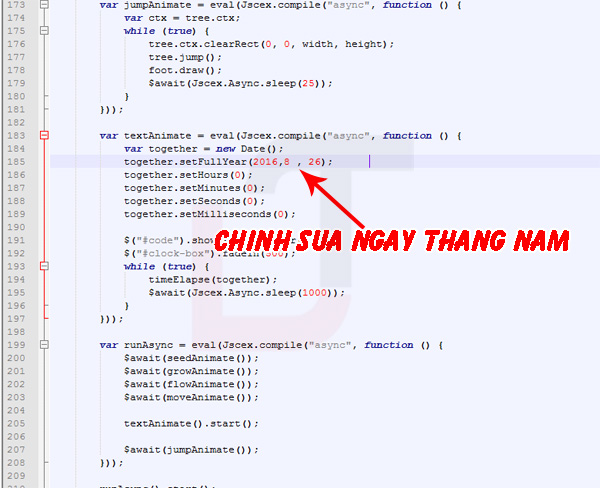
Sau đó bạn nhấn phím Ctrl F để tìm kiếm các dòng Code như sau để có thể chỉnh sửa :

Hướng dẫn sửa Code Html5 Website tỏ tình bạn gái
Sau khi chỉnh sửa xong hoàn tất, bạn nhấn phím Ctrl S để lưu lại, rồi sau đó upload file index.html lên Host rồi mở trang web ra thưởng thức lại.
Download:
Link Trực Tiếp Bản Mới Nhất Từ Trang Chủ
Mediafire - Code Tỏ Tình Mylove.zip
Google Drive - Code Tỏ Tình Mylove.zip
Password nếu có: www.dembuon.vn



Code tình yêu cực đẹp phiên bản mới nhất được chia sẻ miễn phí. Tiếp nối lần này là một code mới lạ không kém phần ‘xịn’. Việc sử dụng jQuery + HTML5 làm code chạy chuyển cảnh như một video được làm trên studio chuyên nghiệp. Code này dùng để tặng người yêu thì khỏi nói luôn nhé .
Hướng dẫn chỉnh sửa Code Website tỏ tình
Sửa các file sau đây: index.html
Sau khi bạn đã chuẩn bị host, tên miền, và code web đầy đủ. Bạn chỉ cần giải nén file share code to tinh html5 cuc dep.zip ra máy tính trước rồi upload toàn bộ các file đó lên host. Sau đó bạn đăng nhập tên miền vào là ok .
Nếu bạn muốn chỉnh sửa Code Html5 Website tỏ tình tặng người yêu với nội dung khác, ngày tháng khác, bạn click chuột phải vào file index.html chọn tính năng Edit with Notepal ++

Chỉnh sửa File Code Html5 Website tỏ tình tặng người yêu
Sau đó bạn nhấn phím Ctrl F để tìm kiếm các dòng Code như sau để có thể chỉnh sửa :
- Chỉnh sửa nội dung chữ chạy, bạn tìm kiếm từ : <span class=”say”>
- Chỉnh sửa ngày, tháng, năm 2 bạn bắt đầu quen biết nhau, bạn tìm kiếm từ : together.setFullYear

Hướng dẫn sửa Code Html5 Website tỏ tình bạn gái
Sau khi chỉnh sửa xong hoàn tất, bạn nhấn phím Ctrl S để lưu lại, rồi sau đó upload file index.html lên Host rồi mở trang web ra thưởng thức lại.