Truyenthongweb
Thành viên
- Tham gia
- 14/11/2023
- Bài viết
- 10
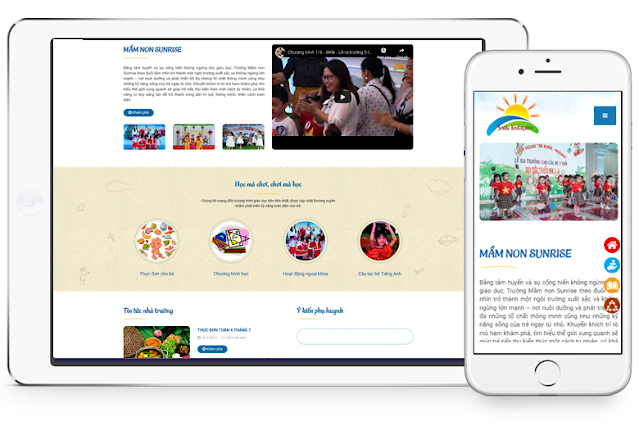
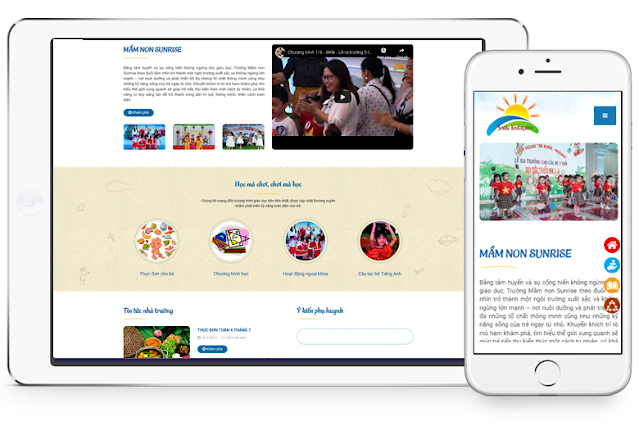
Thiết kế website cho một trường mầm non đòi hỏi sự nhạy bén về thiết kế và phải tập trung đặc biệt vào tính tương tác và thân thiện với người sử dụng. Dưới đây là một hướng dẫn về cách bạn có thể thiết kế một trang web trường mầm non:

Truyền Thông Pro - Đơn vị chuyên tư vấn thiết kế Website uy tín tại Hà Nội
>>>Xem thêm: Quy trình thiết kế web
1. Mục Tiêu và Nhu Cầu:
Xác Định Mục Tiêu: Đặt ra mục tiêu cụ thể cho trang web, chẳng hạn như cung cấp thông tin cho phụ huynh, tạo cơ hội tương tác, và giới thiệu về trường mầm non.
Hiểu Rõ Đối Tượng Người Sử Dụng: Đối tượng chính là phụ huynh và người giữ trẻ, vì vậy trang web cần phải dễ sử dụng và trực quan cho họ.
2. Thiết Kế Giao Diện Thân Thiện:
Màu Sắc Tươi Sáng: Sử dụng màu sắc tươi sáng và thân thiện với trẻ để tạo ra không khí vui tươi.
Hình Ảnh và Đồ Họa Hấp Dẫn: Sử dụng hình ảnh chất lượng cao về trẻ em, giáo viên và không gian trường để tạo ấn tượng tích cực.
3. Nội Dung Thông Tin:
Giới Thiệu Trường Mầm Non: Cung cấp thông tin về lịch sử, giáo viên, và giáo dục tại trường.
Chương Trình Học: Mô tả chi tiết về chương trình giảng dạy, phương pháp giáo dục, và các hoạt động ngoại khóa.
4. Khu Vực Tương Tác Phụ Huynh:
Thông Tin Đăng Ký và Ghi Danh: Cung cấp form đăng ký trực tuyến và thông tin về quy trình ghi danh.
Lịch Trình và Sự Kiện: Hiển thị lịch trình học, sự kiện và hoạt động của trường để phụ huynh có thể theo dõi.
>>>Xem thêm: Thiết kế giao diện website
5. Phần Dành Cho Giáo Viên và Nhân Viên:
Đăng Nhập Riêng Biệt: Tạo một phần riêng biệt cho giáo viên và nhân viên với đăng nhập an toàn để chia sẻ tài liệu và thông báo nội bộ.
6. Tính Năng Blog hoặc Tin Tức:
Cập Nhật Thường Xuyên: Viết blog hoặc tin tức để cập nhật thông tin mới, chia sẻ câu chuyện từ trường và cung cấp thông tin giáo dục.
7. Tương Thích Trên Điện Thoại Di Động:
Responsive Design: Đảm bảo trang web có thiết kế đáp ứng để phản ánh trên nhiều loại thiết bị, đặc biệt là điện thoại di động.
8. Liên Kết Mạng Xã Hội:
Tích Hợp Mạng Xã Hội: Kết nối trang web với các trang mạng xã hội để tăng tương tác và chia sẻ thông tin.
9. Phản Hồi và Đánh Giá:
Biểu Đồ Đánh Giá: Tạo các biểu đồ đánh giá từ phụ huynh và học sinh để thể hiện chất lượng dịch vụ và giáo dục của trường.
10. Bảo Mật Thông Tin:
Bảo Mật Dữ Liệu: Đảm bảo rằng thông tin cá nhân được bảo vệ một cách an toàn.
Thiết kế website cho trường mầm non cần phải tập trung vào việc tạo ra một trải nghiệm trực tuyến tích cực và dễ tiếp cận cho cả phụ huynh và cộng đồng học sinh.
>>>Xem thêm: Giao diện web đơn giản

Truyền Thông Pro - Đơn vị chuyên tư vấn thiết kế Website uy tín tại Hà Nội
>>>Xem thêm: Quy trình thiết kế web
1. Mục Tiêu và Nhu Cầu:
Xác Định Mục Tiêu: Đặt ra mục tiêu cụ thể cho trang web, chẳng hạn như cung cấp thông tin cho phụ huynh, tạo cơ hội tương tác, và giới thiệu về trường mầm non.
Hiểu Rõ Đối Tượng Người Sử Dụng: Đối tượng chính là phụ huynh và người giữ trẻ, vì vậy trang web cần phải dễ sử dụng và trực quan cho họ.
2. Thiết Kế Giao Diện Thân Thiện:
Màu Sắc Tươi Sáng: Sử dụng màu sắc tươi sáng và thân thiện với trẻ để tạo ra không khí vui tươi.
Hình Ảnh và Đồ Họa Hấp Dẫn: Sử dụng hình ảnh chất lượng cao về trẻ em, giáo viên và không gian trường để tạo ấn tượng tích cực.
3. Nội Dung Thông Tin:
Giới Thiệu Trường Mầm Non: Cung cấp thông tin về lịch sử, giáo viên, và giáo dục tại trường.
Chương Trình Học: Mô tả chi tiết về chương trình giảng dạy, phương pháp giáo dục, và các hoạt động ngoại khóa.
4. Khu Vực Tương Tác Phụ Huynh:
Thông Tin Đăng Ký và Ghi Danh: Cung cấp form đăng ký trực tuyến và thông tin về quy trình ghi danh.
Lịch Trình và Sự Kiện: Hiển thị lịch trình học, sự kiện và hoạt động của trường để phụ huynh có thể theo dõi.
>>>Xem thêm: Thiết kế giao diện website
5. Phần Dành Cho Giáo Viên và Nhân Viên:
Đăng Nhập Riêng Biệt: Tạo một phần riêng biệt cho giáo viên và nhân viên với đăng nhập an toàn để chia sẻ tài liệu và thông báo nội bộ.
6. Tính Năng Blog hoặc Tin Tức:
Cập Nhật Thường Xuyên: Viết blog hoặc tin tức để cập nhật thông tin mới, chia sẻ câu chuyện từ trường và cung cấp thông tin giáo dục.
7. Tương Thích Trên Điện Thoại Di Động:
Responsive Design: Đảm bảo trang web có thiết kế đáp ứng để phản ánh trên nhiều loại thiết bị, đặc biệt là điện thoại di động.
8. Liên Kết Mạng Xã Hội:
Tích Hợp Mạng Xã Hội: Kết nối trang web với các trang mạng xã hội để tăng tương tác và chia sẻ thông tin.
9. Phản Hồi và Đánh Giá:
Biểu Đồ Đánh Giá: Tạo các biểu đồ đánh giá từ phụ huynh và học sinh để thể hiện chất lượng dịch vụ và giáo dục của trường.
10. Bảo Mật Thông Tin:
Bảo Mật Dữ Liệu: Đảm bảo rằng thông tin cá nhân được bảo vệ một cách an toàn.
Thiết kế website cho trường mầm non cần phải tập trung vào việc tạo ra một trải nghiệm trực tuyến tích cực và dễ tiếp cận cho cả phụ huynh và cộng đồng học sinh.
>>>Xem thêm: Giao diện web đơn giản